KING KOG BICYCLES
UX Research / Interaction Design / User Interface Design / Branding
King Kog is a niche boutique bicycle shop based in Brooklyn and Oakland that is projected in a few years to expand to multiple cities across the U.S. However has a brand that lacks definition and in need of a redesigned user-centered website to help increase their awareness in the marketplace.
Challenges
IT’S TIME FOR A CHANGE
Diluted brand that lacks definition
Connect the shop specialist to customers
Organize the product information/imagery
Shift site focus from pro cyclist to accommodate novice cyclist
Update method for scheduling bike maintenance services
Research
SEEING POTENTIAL
I initially started my research phase with a few research goals in mind.
Conduct competitive analysis of local bike shops and small businesses in the niche cycling marketspace to gain industry insight, understand feature potential and identify key areas of focus for user research.
Competitor analysis results revealed main themes such as human connection, premium product is key, and brand success
Conduct secondary research and interviews to identify usage trends, user priorities, knowledge gaps, and opportunities for design enhancements related to service offerings
User interview results revealed:
RECREATIONAL NOVICE — rely on other cyclist opinions and experiences as sources for researching bikes, price and style important concerns, approachable shopIMMEDIATE COMMUTER — budget shoppers, prefer readily available items locally, minor tune-up DIYs
PRO ENTHUSIAST — knowledgeable, prefer brands over price
Strategy
PAINTING A BIGGER PICTURE
Research revealed insights into competitor brands, three primary users, and the potential for design enhancements with a redefined brand. To make King Kog stand out from the local competitive market space, I shifted from focusing on feature sets to establishing a more meaningful brand vision first.
Aspirations
Unify brand that increases their awareness in the marketplace
Inspire and connect cyclist with a newly redesigned brand
Create a friendly relationship between shop specialist customers
Provide helpful, detailed product and service info to customers
Simple and easy shopping and booking services
Focus Area
Rebranding / Identity
Interaction Design
UI Design
I created a brand vision for King Kog that defined their purpose, vision, mission, values, brand personalities, and targeted audience. Defining these brand elements helped led to possible features and benefits to include in their new website.
Interaction Design
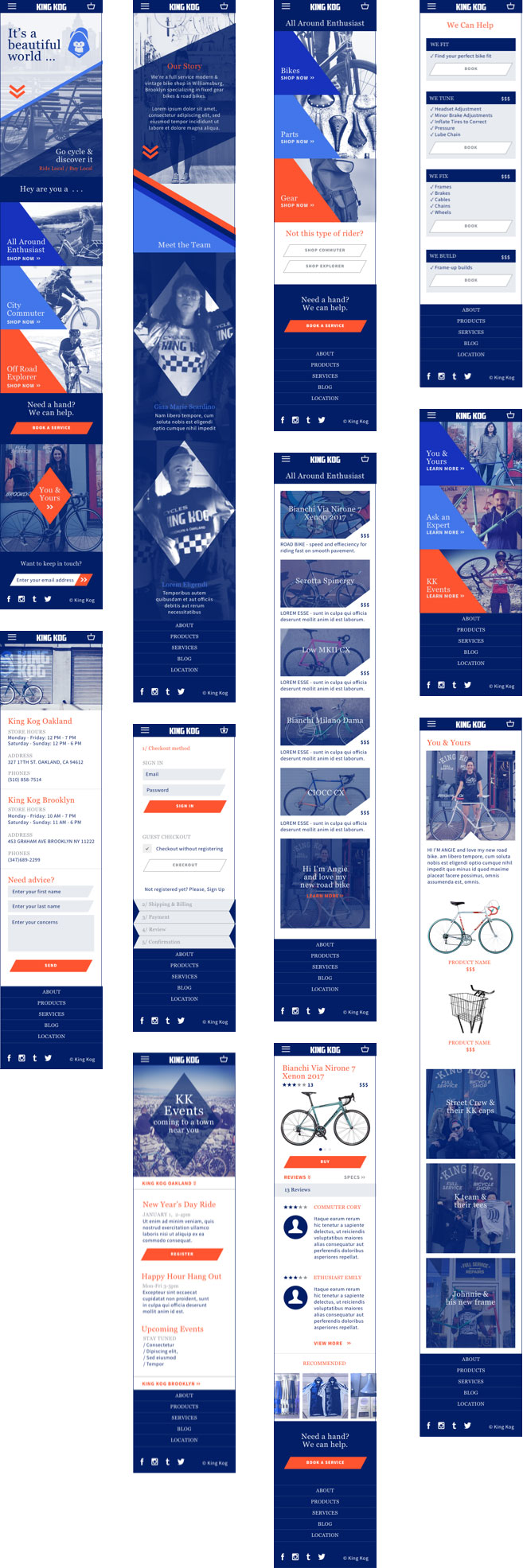
INVISIONING MOBILE FLOWS
I decided a mobile-first approach to focus on the essential website content. With mini mobile wireframes cards, I quickly created a visual sitemap. Then focus was onto simplifying and creating the optimal user journey and eliminating dead ends. From there I built a low fidelity clickable prototype of key screens using InVision. Then testing was done to validate the designs and user flow.
User Interface Design
MAKING MY MARK
Drawing inspiration from King Kog’s vintage finds and bold apparel designs, a distinguishing vintage retro style for the redesigned brand was created. The user interface and style reflected the newly defined brand values and personality. Along with a new brand, came a redesigned fun and friendly logo.
Solution
DEFINE, DESIGN, UNIFY
King Kog’s brand was defined and redesigned to inspire and connect cyclist. With a new brand, came a new unified user-center mobile website. King Kog’s new brand and website together form a solid foundation that increases its awareness in the marketspace.
TakeAways
Starting on a macro design scale (establishing a brand) helped make designing on a micro scale much easier (website features and amenities).
Basically don’t sweat the details. Focus on the bigger picture.